Forgot Password
Create a custom forgot password flow for your users.
When using Clerk's Prebuilt Components options are included to help users who have forgotten a password.
If these options will not work for you, or if you want more control of your user's experience, it's possible to create a completely custom Forgot Password flow using lower-level methods.
Our recommendation is to send your user either an email magic link or an email OTP(One-time password), and then redirect them to a page where they can reset their password.
Configuration
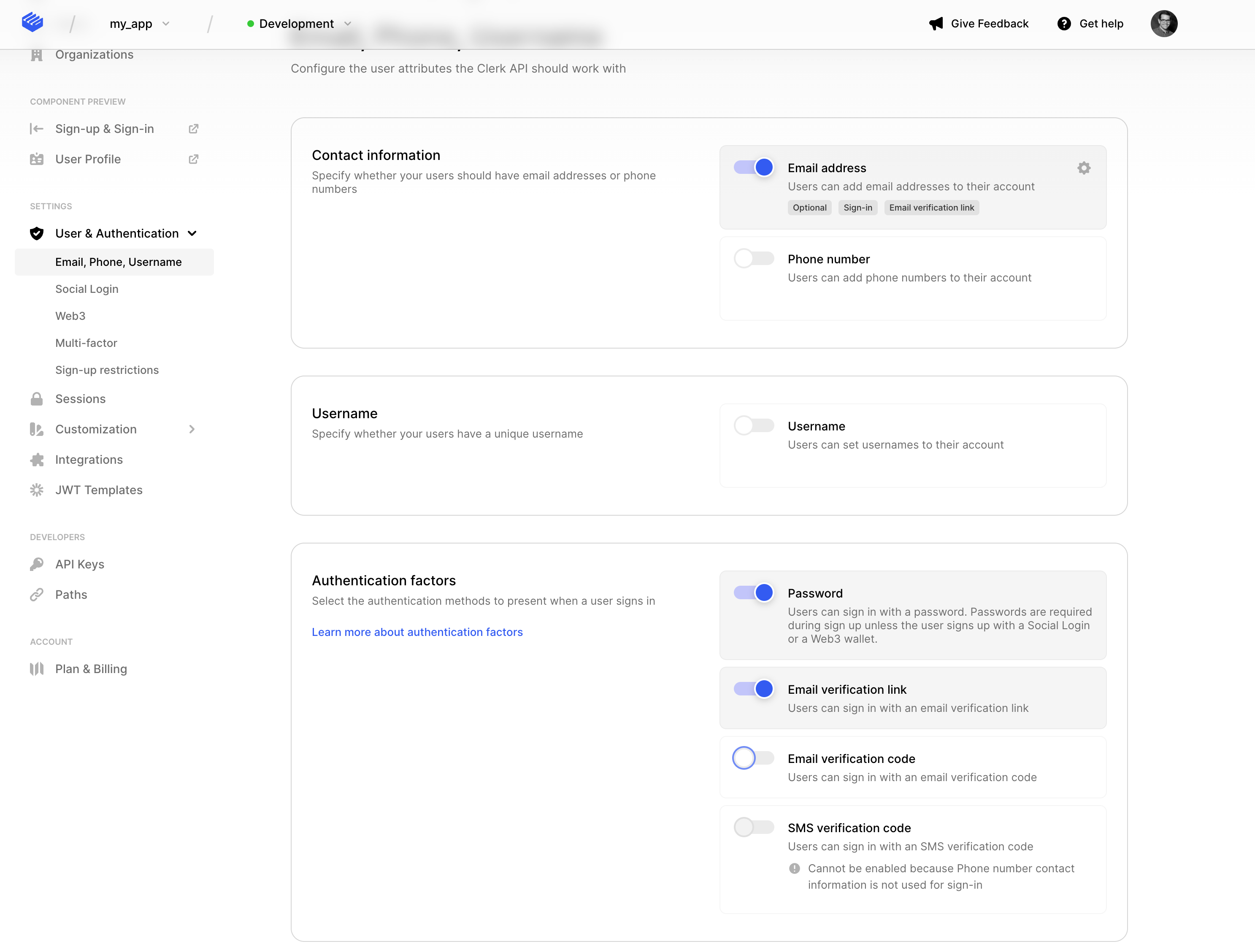
First, make sure you have Email verification link toggled on for your application. This can be found under the Authentication factors section of the Dashboard.

Example
1import { useSignIn } from '@clerk/nextjs';2import { useRouter } from 'next/router';34const signInWithLink = async () => {5const router = useRouter();6const { signIn, setSession } = useSignIn();7// Prepare sign in with strategy and identifier8await signIn.create({9strategy: 'email_link',10identifier: 'example@email.com',11redirectUrl: `${window.location.origin}/reset-password`12});1314// Make sure that email magic links are supported on this user.15const firstFactor = signIn.supportedFirstFactors.find(16(f) => f.strategy === 'email_link'17);18// Find the correct emailAddressId for the user.19const { emailAddressId } = firstFactor;2021// Begin the magic link flow22const { startMagicLinkFlow } = signIn.createMagicLinkFlow();2324// The redirectUrl should be a page where your user can change their password.25const response = await startMagicLinkFlow({26emailAddressId,27redirectUrl: `${window.location.origin}/reset-password`28});2930// Create a sesssion once the user is verified31if (response.status === 'complete') {32setSession(response.createdSessionId, () =>33router.push(`/?strategy=${'email_link'}`)34);35return;36}37};
1import { useSignIn } from '@clerk/nextjs';2import { EmailLinkFactor } from '@clerk/types'3import { useRouter } from 'next/router';45const { signIn, setSession } = useSignIn();6const router = useRouter();78const signInWithLink = async () => {910// Prepare sign in with strategy and identifier11await signIn!.create({12strategy: 'email_link',13identifier: 'example@email.com',14redirectUrl: `${window.location.origin}/reset-password`15});1617// Make sure that email magic links are supported on this user.18const firstFactor = signIn!.supportedFirstFactors.find(f => f.strategy === 'email_link') as EmailLinkFactor;19// Find the correct emailAddressId for the user.20const { emailAddressId } = firstFactor;2122// Begin the magic link flow23const { startMagicLinkFlow } = signIn!.createMagicLinkFlow();2425// The redirectUrl should be a page where your user can change their password.26const response = await startMagicLinkFlow({27emailAddressId,28redirectUrl: `${window.location.origin}/reset-password`29});3031// Create a sesssion once the user is verified32if (response.status === 'complete' && setSession) {33setSession(response.createdSessionId, () =>34router.push(`/?strategy=${'email_link'}`)35);36return;37}38};
You can also achieve a similar result by sending a One-Time Password with an email address. Simply pass the value email_code as the first-factor strategy. Just make sure you've collected the user's email address first. You can find all available methods on the SignIn object documentation.